The landscape of web-building evolves continuously, with trends shifting to varying extents annually. All stakeholders must stay informed about these changes to enhance their skill set and maintain a competitive edge in the market.
For you to consider and inspire, we prepared this post containing the crucial technologies you should pay attention to in 2023.
1. PWA or Progressive Web Applications
This latest technology brings website surfing forward to native applications by providing a functionality (e.g., push notifications, online access, etc.) earlier available only in native solutions.
PWA samples: Twitter and Alaska Airlines
Why is it important? Industrial stats mention that in 2021 American adults used their phones for almost 3 hours a day. This index mark is predicted to reach 4 hours 23 minutes by 2023 year-end. Such statistical data shows that mobile devices are prevalent, and you should implement PWA to make your site more comfortable and attractive for people.
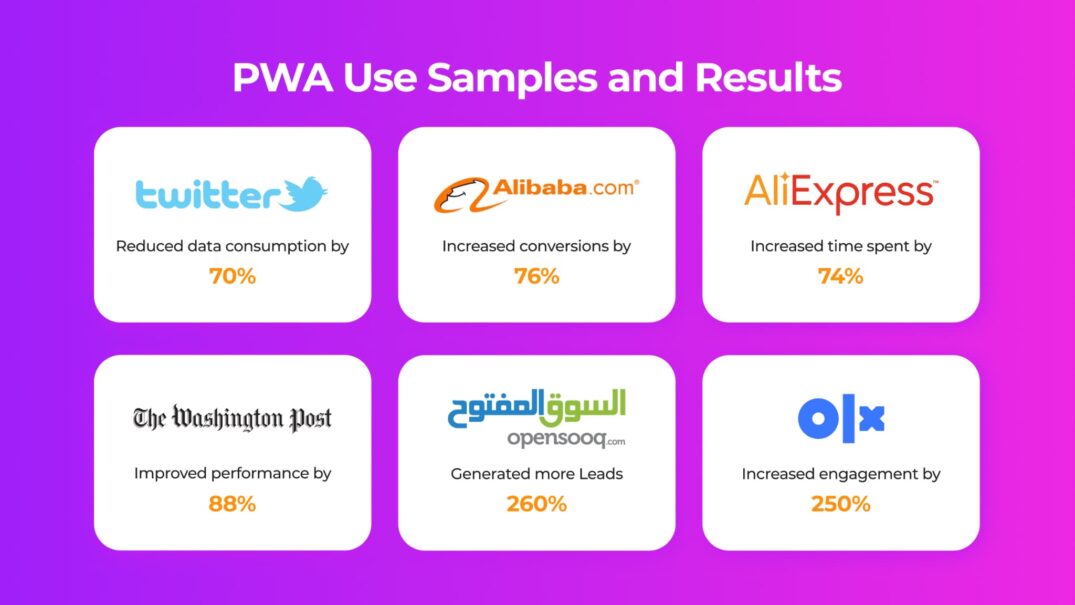
The below illustration will tell about world-class companies that have already integrated PWA into their business and benefited from it.

PWA usage examples by various companies, and obtained benefits
To achieve the same level of impact as the mentioned above businesses, it is crucial to select renowned technologies such as React, Angular, or Lit when developing your progressive web app (PWA). PWAs offer the advantage of shorter development cycles compared to native Android or iOS apps, although the precise timelines will vary based on the complexity of your project.
PWA implementation also brings the following advantages to businesses’ flows:
- Boosting the brand awareness
- Saving money for promotional campaigns
- Contacting the clients and informing them about company events, discounts, etc.
2. AMP or Accelerated Mobile Pages
Such a trend was announced by Google in 2015. Its essence was to develop a site that’ll load immediately (AMP loading time equals 2 seconds compared to 22 seconds for ordinary websites) and work seamlessly.

AMP landing page loading compared to the regular one
The AMPs were extremely popular for catalog websites, media outlets, and lightweight site versions. This technology could help them obtain higher positions in search results and boost their sites’ visibility.
However, the AMP meaning has rapidly changed after the summer of 2021. The ranking algorithms have also been modified to consider other aspects of displaying search results.
3. Responsive Website Design
Responsive website design was developed years ago, but it is still popular today, along with trends like PWA or AMP.
Google has prioritized mobile-first indexing as a response to the customers’ strong inclination towards mobile gadgets. In today’s web development landscape, optimizing websites for mobile devices is crucial for achieving better rankings on search engine result pages (SERPs), resulting in increased visibility and broader audience reach.

Use example: Slack responsive design on different gadgets
If you integrate responsive website technology into your web solution, you may use tools such as Bootstrap, Imagify, or Webflow. But keep in mind some tips to make your technology application better:
- Arranging essential information on your website in a straightforward manner is vital.
- Make sure to incorporate smart scrolling functionality on your homepage.
- Standardize dark mode to conserve smartphone battery life and alleviate eye strain.
4. Voice Search Optimization
Nowadays, voice search assistants are experiencing a surge in popularity within web development. People use them for practical purposes, such as setting reminders for important events and dates and for entertainment. Juniper Research predicts that by 2023, approximately 55% of household devices will feature integrated voice assistants. Consequently, this technology will continue to gain immense popularity in the coming year. Hence, it is crucial to swiftly incorporate voice search assistants into your SEO and company strategy.

The best voice search assistants to integrate in 2023
So, how to implement it correctly? One way to get started is by exploring the Web Speech API through an informative tutorial. This powerful API comprises two essential components: voice recognition and synthesis. By leveraging speech recognition, you can effectively analyze spoken content and provide accurate responses to queries. On the contrary, the text-to-speech synthesis algorithm facilitates the conversion of written scripts into easily understandable audio. Embrace the potential of the Web Speech API to unlock the world of seamless voice interactions.
5. API-First Development
Developing a new web solution, you should care about its connectivity with third-party services. API-first development will help you with it.

API-first development scheme
Let’s know more about API-first development compared to the traditional approach to building software. Such a conventional approach means a web solution is created first, then the team is occupied with API creation. At this time, workflow is performed consequently (the designers build the product’s interface, and the rest of the team waits, etc.).
The API-first strategy assumes that the API has already been created and each team member simultaneously performs their tasks. You may use API Blueprint or Swagger tools to integrate this strategy into your development workflow.
6. Push Notifications
Push notifications are individualized reminders sent to end customers via web applications. They may be accessed without registering or providing personal information such as an email address, login, or password.
Among the different functions push notifications can perform are the following:
- Users’ attraction (by sharing info connected to your company’s activities)
- Showing real-time updates (e.g., notifications about the current weather state)
- The existing clients’ engagement, finding new ones, etc.
You can use various technologies and tools to integrate push messaging into your web product (e.g., PushBots, VWO Engage, or OneSignal). Push notifications will be a good reason to make customers frequently open your app.
7. AI-Based Chatbots
Many companies operate in different time zones and have offices in numerous areas or continents. This complicates good customer service and raises operational costs. Moreover, the clients need 24-hour assistance to answer their business questions.
AI- and ML-based chatbots are considered an excellent long-term investments for this purpose. They may reply to commonly asked requests, connect with the right human customer service representative, or process orders.
Based on extensive analysis and surveys on cutting-edge website development technologies, chatbot creation is rapidly advancing, primarily driven by its undeniable advantages like streamlined purchasing procedures and personalized service offerings. Juniper Research forecasts a staggering market valuation of $110 billion for the chatbot industry by 2023.
How to integrate a chatbot into the web solution? Bot builders like Microsoft Bot Framework, Wit.ai, and Dialogflow will help you. After a development flow is finished, you should teach your bot to act like a human in modeling sentences and perceiving voiced and written requests.
8. Motion AI
This tool is excellent for attracting users with visually appealing animations. It can gently animate design components and allow developers to experiment independently.

Motion AI functionality in use
You can hire website developers to work on your project, and they can help you integrate Motion AI with any JS framework to make your web product more interactive. Examples of such scenarios are confirming non-reversible site activities, greeting new customers with an attractive welcome message, or upgrading content.
9. No-Code and Low-Code Development
Customers can build software solutions by utilizing a platform offering low-code or no-code capabilities, diverse design templates, and pre-existing code blocks. This significantly reduces the amount of time typically spent on manually creating software.
Though these two new web technologies appear similar initially, they have some differences, a few of which will be considered below.
Various levels of user proficiency. Possessing programming skills and knowledge to utilize cutting-edge web development technologies like no-code is unnecessary. However, professional programmers can gain advantages from low-code technology.
Different goals. Low code enables the creation of widely sought-after programs accessible to all. Conversely, no-code platforms are ideal for developing solutions tailored to business requirements.
Different interface development logic. No-code platforms rely on a drag-and-drop sense for design creation, whereas low-code platforms adhere to the same building paradigm as high-code solutions.
10. Dark-Mode implementation
Technologies also have to take care of people’s overall well-being. Dark mode stands as a remarkable testament to such a thoughtful design. This user interface feature, available on smartphones and laptops, allows users to peruse content displayed in light-colored text against a dark background.

Twitter and YouTube dark mode samples
Dark mode offers its own set of advantages, which we’ll go through below:
- It reduces “blue light,” which is harmful to eyesight.
- Eye strain and dryness can be minimized.
- The dark mode requires less energy, which may help save and prolong battery life
Wrapping Up
If you want to stay ahead in the constantly expanding software market, it is crucial to continually remain informed about the latest web development trends and upgrade the tools and technologies you employ. By doing so, you can create modern and advantageous solutions that will not only keep you competitive but also cater to the evolving needs of users. To achieve these goals, it is highly recommended to collaborate with a proficient software development team.